Our code looks like this:
<html> <head> </head> <body> </body> </html>
Our next step is to draw some rectangles in canvas. In HTML 5 there is a function fillRect(x, y, width, height) to draw a filled rectangle, here x and y represents position of the rectangle. Let me first show you the complete code then we analyze this line by line.
<html> <head> <title></title> </head> <body onload="drawRectangles()"> </body> </html>
You may have noticed "Your browser does not support HTML 5." between <canvas> tags, this is a fallback text. If your browser does not support HTML 5 you will see this message or alternatively we can put some work around here to support lower versions of HTML 5. I am calling a function drawRectangles() onload event of body. In this function I am getting the canvas object as we normally do:
var canvas = document.getElementById("canvas");
After getting this canvas object I am getting its context:
var ctx = canvas.getContext("2d");
An argument 2d is passed in getContext function, you cannot get 3d context by passing 3d in function. "This specification only defines one context, with the name '2d'". “A future version of this specification will probably define a 3d context.”
After this I am defining an color array which will be used to fill our rectangles.
Notice one thing, at first index of array I am passing RGB (Red, Green, Blue) value while for all others I am passing RGBA (Red, Green, Blue, Alpha) just to show it supports transparency. Right after colors' array, width, height, x and y variables are initialized with values.
var colors = [ "rgb(200, 51, 51)", "rgba(200, 200, 51, 0.5)", "rgba(200, 151, 151, 0.5)", "rgba(50, 51, 51, 0.5)", "rgba(20, 251, 151, 0.5)" ]; var width = 100; // width of rectangle var height = 100; // height of rectangle var x = 30; // x position of rectangle var y = 30; // y positioin of rectangle
Then I am checking for context ctx object for null so that I can draw only on supporting browsers. Next I am drawing rectangles of all colors found in array, as you see only 5 rectangles. In ctx.fillStyle I am giving color to fill rectangle. We can also give colors like this ctx.fillStyle = "#FFCC00" or ctx.fillStyle="rgb(255, 99, 00) as we are doing right now.
Then comes our ctx.fillRect method to actually draw a filled rectangle. After this line, we are incrementing x and y to draw next rectangles at different locations.
if (ctx){
for(var i=0; i < colors.length; i++){
ctx.fillStyle = colors[i];
ctx.fillRect(x, y, width, height);
x += 30;
y += 30;
}
}
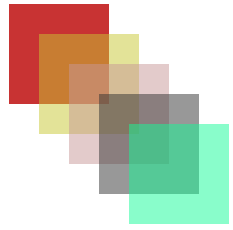
The output of this code looks like this:

Further if we want to draw border around our rectangles we will use strokeRect(x, y, width, height) function and to color our border strokeStyle property will be used. Now our code looks like this:
if (ctx){
for(var i=0; i < colors.length; i++){
ctx.fillStyle = colors[i];
ctx.fillRect(x, y, width, height);
ctx.strokeStyle = "#EEE";
ctx.strokeRect(x, y, width, height);
x += 30;
y += 30;
}
}
This code generates following output, notice borders around rectangles:

No comments:
Post a Comment