Like any programing language you can declare variables and can perform operations on those. "Variables allow you to specify widely used values in a single place, and then re-use those throughout the style sheet, making global changes as easy as changing one line of code.
Here is the example of variable usage and plus (+) operation,
@MainColor:#cc4c4c;
.heading{
color: @MainColor + #987;
font-weight:bold;
text-align:center;
font-weight:bold;
font-size:16pt;
}
Mixins are like functions you can pass parameter values or can use a default value parameter, "Mixins allow you to embed all the properties of a class into another class by simply including the class name as one of its properties.In this sample code we make a function 'border' and it takes a parameter color, default is set to black color:
.border(@color:#000){
border:solid 1px @color;
}
.leftContent{
background-color:@LeftContent;
.border(@LeftContent - #333); /* Example of Mixin usage, passing color*/
float:left;
width:200px;
min-height:400px;
margin:3px;
text-align:@ContentAlignment;
.roundRightCorners(15px); /* Example of Mixin usage, just called like a function*/
}Nested Rules helps to avoid long selector names, you can nest selectors inside other selectors.For example,
#header{
background-color:@MainColor; /* Example of variable usage */
height:@HeaderHeight;
border:solid 1px (@MainColor - #333); /* Example of variable usage and Operations */
line-height:@HeaderHeight;
vertical-align:middle;
.heading{
color: @MainColor + #987;
font-weight:bold;
text-align:center;
font-weight:bold;
font-size:16pt;
}
}Otherwise in CSS we will do:#header {
//List of properties
}
#header .heading:
//List of properties
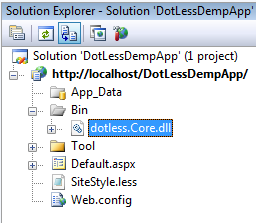
}We will save our file with extension .less instead of .css and we have to do some settings in web.config for its handling. So lets start step by step. 1. Add a reference of dotless.Core.dll in you web site.

2. Add dotless section in your web.config.
3. Configure caching and minifying of css.
4. Add httpHandler to parse your .less file.
5. Add a .less file, if you dont have before, and add css classes and use variables, mixins etc in it. Here is a sample .less file.
/* Variables */
@MainColor:#cc4c4c;
@HeaderHeight:70px;
@LeftContent: #ffffaa;
@RightContent: #bafadb;
@ContentAlignment:center;
body{
margin:0px;
}
#main{
width:1024px;
}
#header{
background-color:@MainColor; /* Example of variable usage */
height:@HeaderHeight;
border:solid 1px (@MainColor - #333); /* Example of variable usage and Operations */
line-height:@HeaderHeight;
vertical-align:middle;
.heading{
color: @MainColor + #987;
font-weight:bold;
text-align:center;
font-weight:bold;
font-size:16pt;
}
}
/* Mixins */
.roundRightCorners (@radius: 5px) {
-moz-border-radius-bottomright: @radius;
-moz-border-radius-topright: @radius;
border-radius: @radius;
}
.roundLeftCorners (@radius: 5px) {
-moz-border-radius-bottomleft: @radius;
-moz-border-radius-topleft: @radius;
border-radius: @radius;
}
.border(@color:#000){
border:solid 1px @color;
}
/* Nested Rules*/
#contents{
color: (@MainColor - #444444);
a{
text-decoration:none;
color: (@MainColor - #444444);
}
a:hover, a.hover{
color: (@MainColor + #444444);
}
a:visited{
color: (@MainColor + #444444);
}
.leftContent{
background-color:@LeftContent;
.border(@LeftContent - #333); /* Example of Mixin usage, passing color*/
float:left;
width:200px;
min-height:400px;
margin:3px;
text-align:@ContentAlignment;
.roundRightCorners(15px); /* Example of Mixin usage, just called like a function*/
}
.rightContent{
background-color:@RightContent;
.border(@RightContent - #333); /* Example of Mixin usage, passing color*/
min-height:400px;
margin-top:3px;
float:left;
width:814px;
text-align:@ContentAlignment;
.roundLeftCorners(15px); /* Example of Mixin usage, just called like a function*/
}
}
6. Use this .less file in your website instead of .css.<link rel="Stylesheet" href="SiteStyle.less" />
That is all, now you can access your website as you normally do.
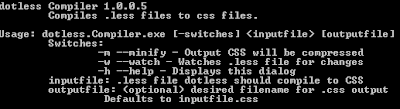
In the attaced Demo application there is a folder named Tool, in this folder a file dotless.Compiler.exe resides. This is a command line utility. If you do not want to use dotless handlers than you can use this utility to generate .css files from .less files. You can also obtain minify .css from .less. These are the available options in dotless compiler:

To generate style sheet .css file you have to run following command (adjust paths according to your directory structure):
C:/inetpub/wwwroot/DotLessDempAppTool>dotless.Compiler.exe -m ../Sitestyle.less ../SitesStyle.css
This will generate the SitesStyle.css minified file.
Thanks for posting this useful information.
ReplyDeleteIt helped me to build my website:
http://www.mobileonhands.com